Number answer component - how it works
The number answer component appears under the 'text box' heading in the list of answer components.

The field has validation to only accept numbers as digits (for example, 3), with respondents seeing an error message if they try to enter a non-numerical answer (such as three). On most modern mobile browsers, it will bring up a number keyboard for respondents to input their answer.

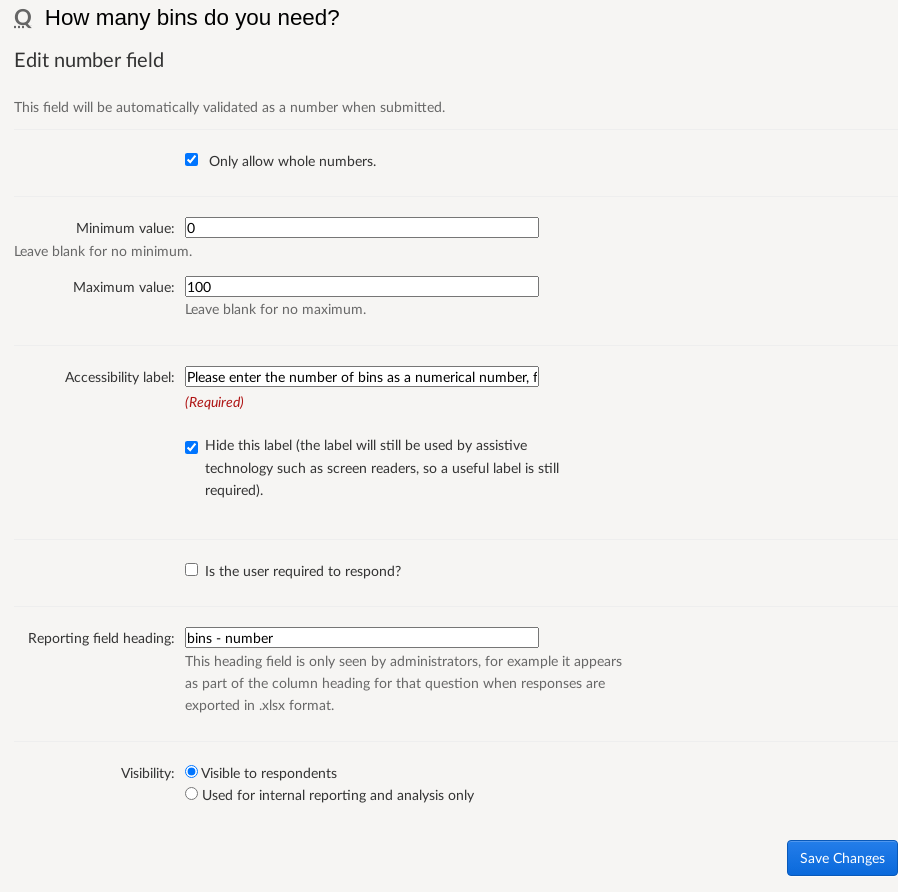
The default setting is to only permit whole numbers zero and above (such 5 or 57 or 500). If you want to configure it to allow numbers with decimal places (for example 5.5. or 57.99), un-tick the checkbox that says 'Only allow whole numbers'. If you want to configure it to allow numbers below zero (such as -1), delete the '0' from the field labelled 'Minimum value'.

Settings can also be customised to include minimum and/or maximum values that will be accepted, such as to restrict respondents to numbers that lie within a set range.
One important thing to note
The number answer component should only be used when asking for data that has a numeric value, for example when asking about quantities of people or things, such as 'How many employees do you have?'.
To collect numbers that are used for identification, e.g. ID numbers or telephone numbers, you should still use the single line text component. This is because the .xlsx export will treat data collected by the number component as a number which could lead to issues, for example such as it removing the starting 0 or + from telephone numbers.
.png)